What Is the Accelerated Mobile Pages (AMP)? A Brief Armed With Success Stories
Search Engine Optimization | May 28, 2019
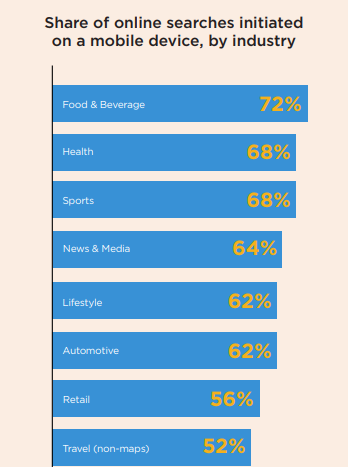
Search engines drive a huge amount of traffic, especially on Google. The growth of mobile device usage has surpassed that of the desktop from previous years. According to a study conducted by Hitwise, nearly 6 out of 10 of all online searches are now carried out on a mobile device, with some sectors (food & beverage) reaching 72%.
As a website’s load time increases, its bounce rate increases which could negatively lead to a lower Google ranking. Now, the mobile page rankings, the volume of organic search traffic, and the load on the servers — all require equal momentum on mobiles as on desktop webpages. But, how can you keep pace?

Share of Online Searches Initiated on a Mobile Device, by Industry
Needless to say, page speed is a ranking factor in Google’s search algorithm. Moreover, when Google launched the mobile-friendliness update and made it one of the most important mobile search engine ranking factors, website owners began looking forward to a faster mobile experience. It’s crucial to optimize your webpages for mobile users. However, if the mobile browser pages aren’t loading quickly.
The question though is what’s the solution?
The answer is Accelerated Mobile Pages — or AMP.
What is Accelerated Mobile Pages (AMP)?
Back in 2015, Google announced Accelerated Mobile Pages (AMP), a very accessible framework for creating fast-loading mobile web pages. AMP allows web pages with rich content like video, graphics, and animations to work alongside smart ads and to load instantaneously.
The project relies on AMP HTML, a new open framework built completely out of existing web technologies, which allows websites to build light-weight webpages.
How Does Accelerated Mobile Pages (AMP) Work?
The process of using AMP to create mobile web pages consists of 3 basic parts:
- AMP HTML: It’s a subset of HTML for writer material web pages such as news articles in a way that prove special baseline functioning qualities.
- AMP JS: It’s a JavaScript framework for mobile pages. It manages resource handling and asynchronous loading. It should be noted that third-party JavaScript is not permitted with AMP.
- AMP CDN: It’s an optional Content Delivery Network, it will take your website’s AMP-enabled pages, cache them and automatically make some performance optimizations.
The Impact of AMP on the SERPs
AMP is designed to work across all screen sizes including desktop and tablet with super handy responsive design features. Marketers who want to stay on top of the game should note that AMP will be a vital part of their marketing strategy because it will impact SEO and SERPs as well as their marketing efforts.
- The Key Benefit of AMP is Speed:
Google announced in July 2018 that the “Speed Update” was rolling out for all users on mobile devices. The loading speed of a page can have other implications on the performance of the page. A recent study conducted by Google suggests that as a page’s load speed increases from 1s to 5s the bounce rate increases by 90%. - AMP Improves Your Server Performance:
If you receive a lot of traffic from mobile devices to your site then AMP pages can reduce the strain on your servers. - AMP Increases Conversion Rate on E-commerce Sites:
According to Akamai, 100-millisecond delay in a website load time could hurt conversion rates by as much as 7% and 53% of mobile website visitors would leave a page if it took longer than 3 seconds to load. - AMP Enables You to Gain Access to AMP-only Search Features:
If you are a news publisher then using AMP to deliver your articles grants you access to the carousel of news stories that lies at the top of the Google mobile search results. - AMP Improves in Assisting GDPR Compliance:
The new component in AMP enables publishers to implement user controls that determine if the user should be asked to interact with the control, capture the user’s decision and make the user’s setting available to the AMP page so as to modify the page’s behavior as a result.
Some of AMP Success Stories and Best Practices
1. U.S. Xpress
The trucking industry in the USA faced one of the largest driver shortages in history and U.S. Xpress was feeling the strain of 7,000 empty driver’s seats.
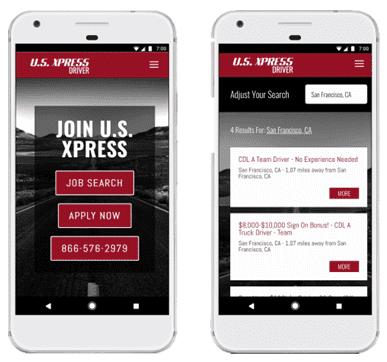
Due to the nature of such jobs, most of the potential hires access U.S. Xpress’ landing pages on their phones—often from areas with painfully slow mobile service. As a result, filling out online job applications can be tedious, and drivers often abandon the process without completing the required forms.
U.S. Xpress implemented Accelerated Mobile Pages (AMP) make a significant difference in conversion rates and cost-per-application. As a result, the AMP page loaded 5X faster than the non-AMP version on average. And this increase in speed led to an increase in completed applications with 62%, and an even more dramatic projected cost savings of over $1M per year.

The Use of AMP by U.S. Xpress – Case Study
2. BMW
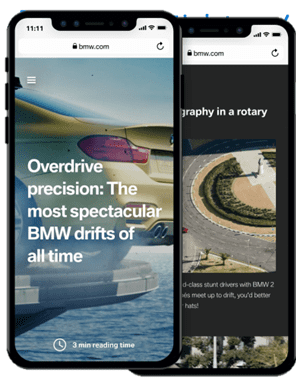
BMW, the world’s largest automotive companies set out to create a high-performance, a mobile-first approach that offered entertaining stories, videos, and images to the target audience. The company built a new mobile BMW.com from scratch with AMP aiming to be the world’s fastest automotive content marketing website.
The implementation of AMP has resulted in increasing the proportion of visitors clicking through from BMW.com to a national sales company (NSC) website from 8% to 30%. The number of mobile users has risen to 50%, up from 40 %. SEO has delivered 49% more site visits than before.

The Use of AMP by BMW – Case Study
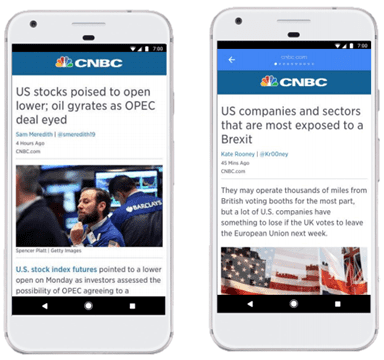
3. CNBC
CNBC, the world leader in business news and real-time financial market coverage also implemented AMP. Since implementing AMP. CNBC is now seeing average AMP page load times of 1.23 seconds. Also, CNBC has seen a 22% increase in mobile search users who returned to CNBC.com within 7 days.

The Implementation of AMP by BMW – Case Study
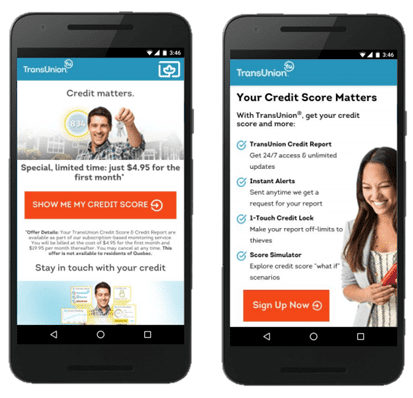
4. TransUnion
56% of searches for credit reporting now come from mobile devices. This affects not only consumers but financial institutions too. TransUnion, one of the 3 national credit bureaus, has seen a significant uplift in mobile traffic, which now accounts for the majority of visitors to the consumer services division of its site thanks to the implementation if AMP.
On a 3G fast connection, the TransUnion AMP pages loaded in 1.6 seconds, compared to 7.1 seconds for the non-AMP versions, leading to a 26% lower bounce rate and users spending 2.5X the amount of time on site.

The Implementation of AMP by TransUnion – Case Study
Conclusion
In summary, Accelerated Mobile Pages (AMP) has many advantages but whether your site would receive the full weight of those is really a cost-benefit analysis. But implementation AMP well still has its drawbacks, and how much you rely on functionality to convert your online visitors will impact on whether making the switch is worth it for you. Unless you are after the increased exposure that AMP can bring.