Tools That Will Help You Do More in Less Time as a Web Designer
Web Design | Jun 22, 2022
No one ever said web design is a walk in the park. Whether you’re an experienced or new designer, you’re no stranger to the multi-layered process of building and deploying websites. Another thing that everyone agrees on is that you need all the help you can get to make things easier and work faster.
Thankfully, this article contains tools to help you declutter your work process, collaborate better, and manage your time.
Here are the most effective tools to help you in web design in less time than expected!
Coding Tools
Different coding platforms help you use less code. Among the best are Adobe’s Dreamweaver and BootStrap. Let’s take a look at these frameworks.
BootStrap
BootStrap is touted as the most popular framework for building high-performance websites optimized for mobile devices. It was originally developed by Twitter’s engineers and has since grown to be the go-to tool for web designers.
BootStrap simplifies the coding process as it’s a free JavaScript, HTML, and CSS library. In addition, it offers loads of features such as responsive breakpoints and a grid system.
It’s also equipped with an extensive component library that includes buttons, headers, navigation, alerts, forms, etc. These components take the stress out of coding.
Each feature in Bootstrap is comprehensively documented, and you can always use the customization suggestions and examples to understand your way around the platform.
Essentially, the development framework allows you to cut out the grunt work of writing CSS codes. As a result, it saves time and will enable you to focus your energy on the design process.

Dreamweaver
Dreamweaver is Adobe’s coding framework. It’s an advanced tool used by experienced coders to develop custom web and mobile applications. Web designers also use it to create advanced and feature-rich websites.
In addition, its Mac and Windows applications are identical, allowing you to work on both platforms without feeling the difference.
Dreamweaver allows designers to work faster as it comes with powerful tools and components to make the design process easy.
The downside is that you’ll have to brave Dreamweaver’s steep learning curve if you’re new to it. But once you’ve climbed it, things should get a lot more fun.

Related article: Best Artificial Intelligence Tools that You Would Like to Use Everyday in 2022.
Time Trackers
Many freelancers use time-tracking programs to calculate billable hours and create client invoices. However, they can be great productivity tools, depending on how you use them.
Most time trackers – or employee monitoring software programs – calculate how much time you spend on every program and provide detailed analysis after every session. You can use this data to identify distractions and activities that disrupt your work.
Time trackers also double as productivity tools since they help you increase output. According to a study, tracking time each day can help you improve accuracy by 665 and productivity by 80%.
They allow you to determine how much you spend on each task on average. You can then optimize your schedule and to-do lists to improve how you work throughout the day.
What’s more, you can use a time tracker to discover your golden hours. Your golden hours are periods when you’re more energized to do work. Everyone has two or more hours of peak performance every day. Once you find them, you can reserve them for the most challenging tasks that would take longer to execute.
Check Also: 19 Best WordPress Plugins and Tools to Grow Your Business in 2022 here.
Wireframing and Mockup Tools
The initial phase of the project, where you create the website’s two-dimensional outline, is critical to the entire design process. It shows a detailed overview of page information architecture, layout, functionality, user flow, structure, and intended behaviors. There are different design tools great for wireframing and creating mockups. They include:
Sketch
Sketch is a well-known UI design tool. It’s popular for its ability to allow designers to create interactive website prototypes and is Photoshop’s biggest competitor.
You can use Sketch to easily create live compilations, allowing clients to preview how the design responds to taps, clicks, or swipes on their phones, tablets, laptops, or desktops.
You don’t have to create a static interface and later add responsiveness since you’re using Sketch. Instead, you do everything from the same app. This way, you can quickly send over a prototype to clients, allowing them to provide valuable feedback.
The only downside to Sketch is that it is exclusive to macOS. So, designers on other platforms will either look elsewhere or get themselves a MacBook.

You can also check: The Best Artificial Intelligence Tools that You Would Like to Use Everyday in 2022
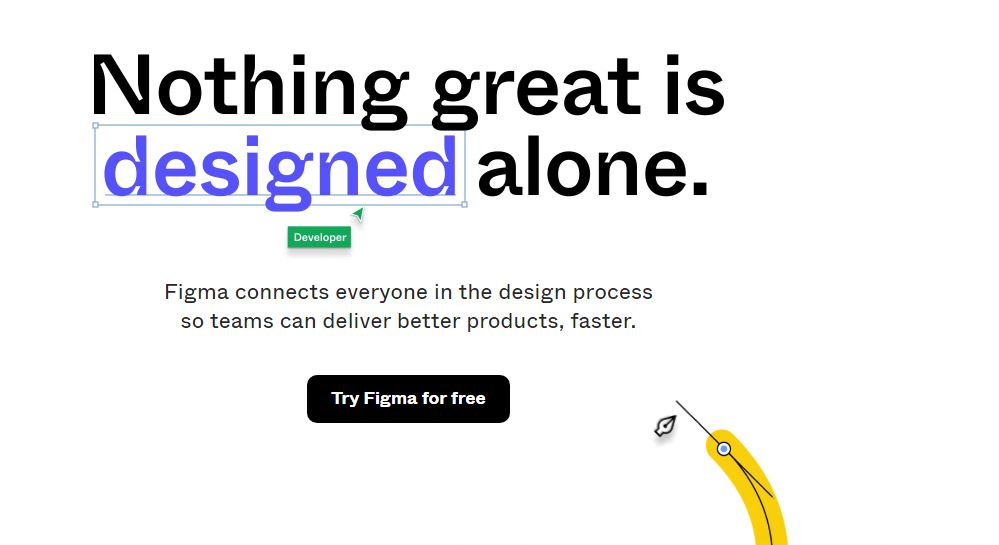
Figma
Figma is a free-to-use, web-based graphics editing tool that has revolutionized the design space. You can use it to design interfaces for websites and apps, create website wireframes, and make prototype designs.
What makes Figma cool is that it allows you to collaborate with clients and colleagues. It’s essentially Google docs for designers. Since it’s a web app, you can access and continue your work from any device.
It also has an in-app commenting feature that allows clients and co-workers to drop comments on prototypes or wireframes. This way, it’s easy to make real-time updates and changes as you go.

Canva
You’ll love Canva whether you’re starting as a designer or have been in the business for many years. It is a complete design tool that can be used to design just about anything, from images to websites and everything in between.
It has optimized and predefined templates that guide you on the types of designs to use. They’re entirely customizable and allow you to experiment with colors and images.
Once you become a pro at the app, you can make complex designs from scratch and even create your templates.
The tool’s drag and drop feature also simplifies the design process, allowing you to do more in less time.
You can do a lot with Canva’s free version, and you won’t break the bank to go for paid features.

Collaboration Tools
Things can go wrong quickly if you don’t know how to collaborate. You already have lots of pieces to put together while designing a website. You wouldn’t want to add the headache of disjointed collaboration to the mix. So, you need tools to ease the communication and cooperation process.
Thankfully, there are apps for that. Let’s walk you through them.
InVision
It would be just wrong to start the list with any other tool. InVision was explicitly created for web designers. It is used for prototyping interactive website interfaces, wireframing, and more. What makes it special is its Sketch and Photoshop integrations.
That said, teams love it for its collaboration features. Clients can use the tool to preview mockups and prototypes that mirror the product. Then, they can drop feedback detailing what they want.
Team members can also drop feedback directly on mockups, providing insights and suggestions.
While it’s a great collaboration tool, it doesn’t offer website experiences and isn’t responsive. So, don’t expect things like dynamic scrolling and animations in the previews.
Slack
Your team needs Slack’s popular collaboration features to communicate and work on designs together. Even if you’re a freelancer, you still have to collaborate with clients and teams you work with from time to time.
Slack is one of the most popular communication channels, and it would be difficult to escape using it. So, you should try it out and check what the hype is about if you don’t already have an account.
Slack channels allow team members to come together and talk about project briefs, and progress and ask questions. You can speak with other team members privately via their DMs (direct messages). Slack Huddles allow you to communicate and brainstorm via audio.
Project Management Tools
Web design involves a lot of moving parts. You’ll be dealing with multiple design projects at once, and each project requires organization and planning.
Winging it as you go is a bad idea as you could easily run into confusion and chaos. From managing resource allocation to planning deadlines and assigning tasks, you need a project management system to keep things on track.
Thankfully, excellent project management tools can help you keep your web design projects organized.
Trello
Trello is the tool to go for if you’re a freelancer or just starting your web design business. That’s because it’s cheap, lightweight, and simple. However, it’s also an effective tool for small businesses.
Trello allows you to see all your projects and their progress on one page. You can also easily organize your tasks and subtasks using an intuitive interface.
While Trello provides basic project management features, you can get some of its “power-ups” for a fee. These features include the integration of other apps such as accounting and CRM solutions.
The downsides you have to look at include:
- Lacks automated workflow setups
- Not ideal for recurring tasks

Basecamp
Basecamp is the absolute package for team communication and project management. Its communication features include message boards, group chat, and commenting. The project management features include features such as:
- Automatic check-ins
- Multiple project views,
- Integrated calendar,
- Task scheduling
- To-do lists
- Notification management
- Subtasks creation
- Deadline management
The tool also allows you to collaborate with other team members, thanks to its file-sharing feature. In addition, you can categorize to-do lists according to project, phase, or priority. It’s also easy to monitor each employee’s progress on a particular task.
That said, Basecamp can be pricey, it supports limited project views, and you can’t prioritize tasks.
Asana
Asana’s simplicity, ease of use, and Kanban-style interface make it one of the best project management solutions. You only need a few minutes to get started with the app despite its numerous project management features.
The interface is segmented into different parts, allowing you access to multiple features at once. For example, the left rail, which you can collapse, lets you see projects, reports, and workspaces. In addition, you can see your overviews, tasks, messages, Kanban board, and files on the main window.
That said, you can customize the layout anytime.
Asana allows you to assign and track tasks, comment on tasks, check task history, and manage workload. You can also optimize the work process using additional features like Gantt charts.
In Conclusion
Web designers are as good as the tools they use. You must collaborate with clients and co-workers efficiently, manage time, and organize your project to succeed. As a result, you need all the help you can get to simplify and declutter any processes.
Make sure to make the best use of these tools to help you in web design!